As 2023 approaches and you start building your business’s New Year’s resolutions, put online accessibility at the top of your to-do list.
According to the CDC, customers with disabilities represent 26% of American adults and a combined disposable income of about $480 billion. But if your ecommerce site isn’t usable for these shoppers, you’re missing out on these thousands of dollars in potential revenue.
Remedy this issue with these ecommerce accessibility tips, curated from experts in the industry:
How to Improve your Ecommerce Website Accessibility
These five strategies can improve your website’s accessibility options — which, in turn, will help you reach a bigger audience and bring your store closer to online ADA compliance.
Advertisement
However, remember that these are starting points, not a one-size-fits-all solution. Creating a fully accessible website involves in-depth analysis and work by experienced web developers. The more you can invest in this process, the better your results.
In the meantime, use these strategies as a basic checklist for getting started.
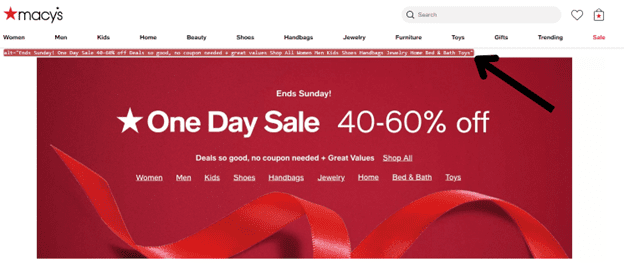
1. Use image descriptions and alt text.
Your ecommerce site is likely full of images and videos; after all, they’re the best way to promote your products. But for shoppers who are visually impaired, these graphics can be difficult to comprehend.
Alt text and image descriptions help bridge that gap by describing those visual elements to your website visitors. Typically, these are read by screen readers to help your shoppers understand what’s on your webpage and navigate it to their best ability.
All of your important images (including infographics and promotional graphics) should have appropriate alt text. Decorative images are an exception to this rule if they serve no other purpose on your website.

For tips on writing proper alt text and image descriptions, check out Axess Lab’s complete guide.
2. Audit your page structure, especially your headings.
Your headings do much more than break up the blocks of text on your website. They also serve a crucial role in telling your visitors how your page is organized.
The Web Content Accessibility Guidelines recommend that all page headings follow a logical order — that is, arranged by rank or level. The most important header on a page should be the H1, with subheaders organized by diminishing importance and in proper order.
None of your website headers should skip ranks (i.e. going from an H1 to and H3), unless you’re closing out a certain section on your site.
You can check the organization of your web pages with the WAVE browser extension.
3. Use relevant (not keyword-stuffed) anchor text.
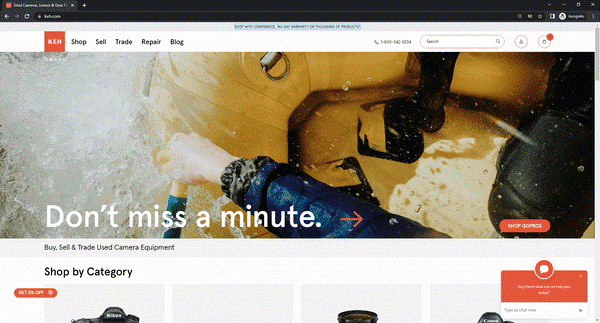
Just like image alt text, your linking anchor text should be specific — in this case, in describing where you’re sending your website visitors. This means avoiding generic phrases like “click here” in favor of clear, descriptive language that tells readers exactly where a link will take them.
Your anchor text should make sense on its own, and it shouldn’t rely on contextual surrounding text (as some screen readers give users the option to read links independently of website copy).
Similarly, avoid the SEO tendency to keyword-stuff your internal links. When in doubt, write anchor text for your website shoppers, not for search engines.
Read more tips on accessible linking in this guide from Yale University.
4. Implement tab navigation.
Many online shoppers rely on their “tab” button to navigate through websites due to their inability to use a separate mouse. An accessible ecommerce site allows for this tabbing navigation without the dreaded “keyboard traps.”
Your web developer can accomplish this with some simple backend CSS updates. Your visitors should be able to navigate your site from left to right, top to bottom, with a clear visual focus indicator to see their progress through the page. Typically, this means using a dotted line box or a color change in text.

Consult with your development team for details on adding this to your site.
5. Conduct a human-led audit.
Finally, to make your ecommerce site completely ADA-compliant, there’s no replacement for a comprehensive, human-led audit.
As you start your accessibility efforts, you’ll find plenty of plugins and programs that can identify the biggest errors on your site. But to identify every single issue, you need an actual human, with actual disabilities, reviewing your site for common usability issues.
Fortunately, there are plenty of companies out there that can help, including:
If you do nothing else, we recommend investing in a professional audit in 2023, so you have a clear understanding of where your site lands on the accessibility scale.
Online Accessibility: Always Changing and Always Important
Having an accessible ecommerce site isn’t something to put on the back burner. If you want to take advantage of the millions of Americans with disabilities (and the sales they represent), then these initiatives should take top priority in 2023.
That said, remember that accessibility is a journey, not a destination. With new assistive technologies emerging all the time, your web development team needs to be continually updating your site to meet accessibility best practices and your customers’ needs.
Our recommendation: Stay informed on updates to the Web Content Accessibility Guidelines, and invest in a team of experts who will keep your ADA compliance at top of mind.
That is the path to achieving true online accessibility.
As the Content Marketing Manager at digital marketing agency Inflow, Kate Miller is the first to pick up a pen or break out a laptop to write down her next big idea. In overseeing Inflow’s entire content marketing strategy, she helps educate ecommerce brands about digital marketing trends and news.




