Navigating the Inclusive Web: Meeting Accessibility Requirements with Speed and Ease


In an era where digital experiences dominate our daily lives, ensuring that websites are accessible to all is not just a legal requirement but a moral imperative. Approximately 16% of the global population live with disabilities and 27% of U.S. adults fall into this category, so businesses neglecting their web accessibility are excluding a significant portion of potential customers, inviting financial repercussions from lost sales, hindering their SEO efforts, and are left vulnerable to lawsuits.
In this post, we delve into the realm of web accessibility – how it's achieved, the ramifications of not meeting requirements, and why investing in integrated accessibility programs is imperative. We'll also show you a quick video demonstration of how Fastr Frontend makes accessibility adherence a seamless part of your experience design workflow.
Accessibility: the "What", "Why", and Challenge for Ecommerce Teams
Embracing accessibility is not just about compliance; it's about creating a more inclusive and welcoming digital space. In doing so, you can avoid costly lawsuits, reach a broader audience, enhance user experiences, and reap SEO benefits.
However, despite the growing awareness surrounding the importance of web accessibility, the stark reality paints a contrasting picture. According to a study by ADA Site Compliance, a staggering 98% of U.S. websites fall short of complying with the Web Content Accessibility Guidelines (WCAG).
This disparity becomes even more pronounced when considering the surge in digital accessibility lawsuits, particularly under the Americans with Disabilities Act (ADA). In 2023 alone, a staggering 4,605 lawsuits were filed in both state and federal courts in the Unites States, with ecommerce websites bearing the brunt of litigation. These legal battles not only shed light on the urgency of addressing accessibility shortcomings but also underscore the financial implications for businesses – especially those with annual revenues under 25 million, as highlighted in a report by UsableNet.
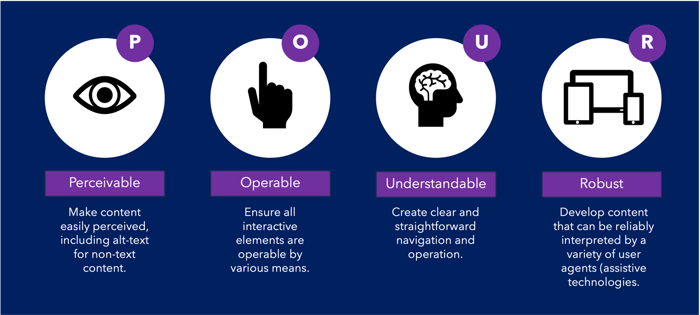
To properly address the accessibility of your site you need to first consider your audience. Accessibility standards are in place to support the diverse needs of a spectrum of disabilities including auditory, cognitive, neurological, physical, speech, and visual impairments. Next, you have to be familiar with current regulations, ensure accessibility reaches to mobile experiences, and bring current web standards into practice. The ADA-recognized “P.O.U.R.” acronym is a helpful guide to kickstart your understanding and practice of web accessibility:

P – Perceivable: Make content that is easily perceived (including alt-text for non-text content)
O – Operable: Ensure all interactive elements are operable by various means
U – Understandable: Create clear and straightforward navigation and operation
R – Robust: Develop content that can be reliably interpreted by a variety of user agents (assistive technologies)
However, even with an elevated awareness of your audience and a thorough understanding of accessibility standards, the primary challenge for ecommerce teams is implementation and maintenance. Checking for and correcting accessibility errors in every element of every page is an extremely time-consuming activity – one that interrupts design workflows and still, due to natural human error, leaves room for mistakes and oversights.
Accessibility Adherence, Solved
At Fastr, we understand the ecommerce teams, workflows, and challenges behind creating and managing accessible digital storefronts and our Fastr Frontend platform, equipped with adaptive AI, empowers these teams to rapidly craft, deploy, and continuously optimize dynamic shopping experiences.
Fastr Frontend's revolutionary in-platform Accessibility Panel automatically detects and rectifies accessibility breaches and, unlike most accessibility scans, can be leveraged before your content is deployed to prevent issues from ever going live. Your website's compliance and SEO investments are safeguarded and your ecommerce team is spared the painstaking work of checking every digital creation and update for accessibility errors.
FastrAI complements the Accessibility Panel by providing an extra layer of efficiency to identify and rectify accessibility issues at an accelerated pace. FastrAI includes an accessibility co-pilot that can provide tailored guidance for your specific experiences on Fastr Frontend. FastrAI swiftly flags accessibility breaches without compromising development speed.
When evaluating any breaches of accessibility that were flagged by the Accessibility Panel, you may find that the number of warnings returned is overwhelming and may make for a very time-consuming task for a designer or marketer to go through and change each one individually.
So, as an alternative to the Accessibility Panel's list of flags, you can simply ask FastrAI basic questions to assist you:
-1.png?width=675&height=253&name=image%20(7)-1.png)
"Can you take a look at this scene and tell me whether any of the
images seem like they have placeholders, like alt text, for images?"
In this example, FastrAI checked the text and identified that file names were being used instead of descriptive text. Even if a file name is vague and the descriptive text alternative is not obvious, FastrAI will evaluate the entire context of the page and return suggestions based on the text and other images around it.
-1.png?width=600&height=229&name=image%20(6)-1.png)
FastrAI provides a quick evaluation along with
recommendations to resolve any accessibility issues
If you agree with the suggestions returned, you can have FastrAI fix them for you in real-time.
-1.png?width=575&height=742&name=image%20(8)-1.png)
With your go-ahead, FastrAI can make the suggested edits in real-time
See the Accessibility Panel and FastrAI in Action
Watch this short demonstration of Fastr Frontend's Accessibility Panel with the added efficiency boost of FastrAI:
At Fastr, we believe that building a digital future means building an inclusive future. By seamlessly integrating accessibility management into our Fastr Frontend platform, we empower users to create not just visually stunning, but universally accessible digital experiences.
If your brand champions inclusivity and is striving to reach a wider audience, but your team struggles to consistently stay on top of meeting accessibility requirements, let's chat about how Fastr Frontend can help.