Drive sales on autopilot with ecommerce-focused features
See FeaturesHow to use KPIs to measure and improve product page performance
If you’re looking to grow your ecommerce business, one of the best things you can do is find out how to extract more revenue from your existing traffic.
To do this, you’ll need to measure product page performance with the help of KPIs, and then use your findings to make data-driven decisions that will help you generate better results.
In this post, we’ll review how you can track page performance through KPIs and discuss which KPIs you should be focusing on, as well as go over some best practices for improving product page performance.
What are KPIs?
KPIs, or Key Performance Indicators, are metrics you’ve identified to be the most important indicators of growth. They help you understand how you’re progressing toward your goals and pinpoint specific areas for improvement.
All KPIs must have the following four characteristics to be successful:
- Quantifiable: You need to be able to measure KPIs, and do so accurately.
- Relevant: KPIs need to be relevant to your goals and provide a way for you to get closer to achieving them.
- Timely: They also must reflect recent and timely data.
- Actionable: KPIs need to provide insights that you can act upon to achieve your goals.
The difference between KPIs and metrics
While both KPIs and metrics are important for your business, they’re fundamentally different.
There are dozens of ecommerce metrics you can track, but not all of them help achieve your goals. KPIs are metrics that are relevant to your business objectives. While metrics are objective data points, KPIs are subjective values that allow you to understand how your business is performing.
The importance of measuring and tracking product page performance
Measuring and tracking product page performance through KPIs is crucial for ensuring your business and revenue keep growing.
KPIs enable you to:
- Make informed, data-driven decisions: If you don’t set KPIs to measure and track your product page performance, you’ll have nothing to base your decisions on except gut reactions and instinct. KPIs allow you to make informed, data-driven decisions that help you get closer to achieving your goals.
- Set a benchmark for success: Setting smart goals is the best way to ensure consistent business growth. KPIs help you set a benchmark for success and have a better understanding of what you’re looking to accomplish.
- Identify issues and bottlenecks: If you haven’t outlined KPIs for your goals, you’ll have a hard time understanding why you’re getting poor results. Tracking and measuring page performance through KPIs enables you to identify issues and bottlenecks that are keeping you from reaching your goals.
6 KPIs that will enable you to improve product page performance
There are six crucial KPIs you should be measuring and tracking to ensure you’ll be able to keep improving the performance of your product pages over time.
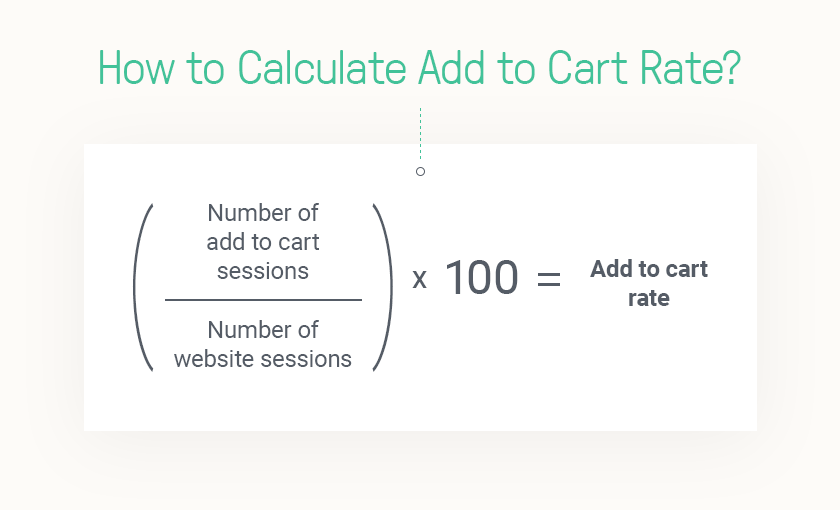
1.Add-to-cart rate
The add-to-cart rate shows you the percentage of page visitors who have clicked your “Add to cart” or “Buy” button and added the product to their shopping cart.
It’s calculated by dividing the number of sessions that have resulted in the product being added to the customer’s cart with the number of website sessions, and then multiplying that number by 100.

This rate helps you understand if you’re attracting the right audience and if your visitors know what they need to do once they land on your product page. The add-to-cart rate is also a good indicator of how your product and its price point align with your audience’s expectations.
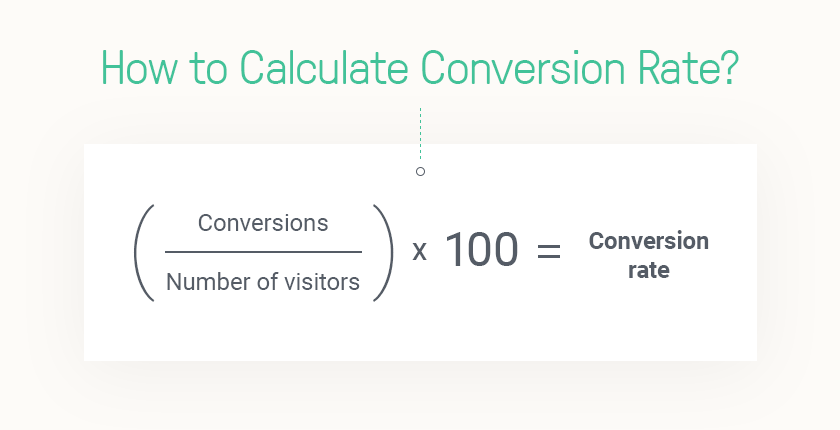
2. Conversion rate
Conversion rate is a metric that helps you understand how effective your product page is at converting visitors into customers.
It’s calculated by dividing the number of sales generated with the total number of website visitors over a particular period.

Apart from tracking and measuring sales conversion rate, you might also want to measure the conversion rate of other micro-conversions that might be relevant to your goals, such as referral program sign-ups or newsletter subscriptions.
3. Average order value
The average order value (AOV) shows you how much your customers spend, on average, for every order they make with your business. It helps you understand how much your customers are worth, as well as how much you can afford to spend on customer acquisition.
It’s calculated by dividing the total amount of revenue your online store has generated with the total number of orders over a given period.

AOV also enables you to improve your pricing and make informed decisions on which marketing channels to focus on when looking to acquire more customers.
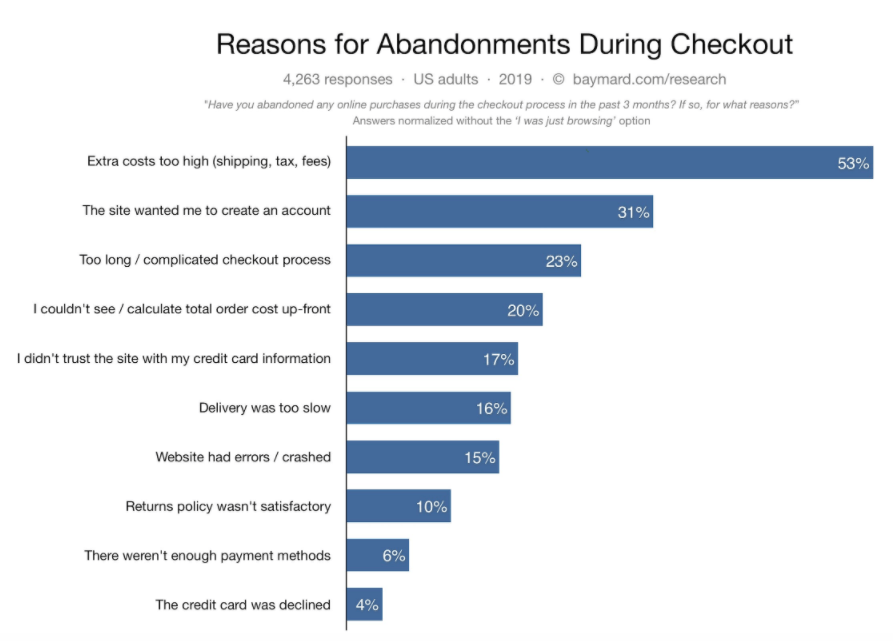
4. Cart abandonment rate
Cart abandonment rate is a metric that denotes the percentage of visitors that have added products to their cart during a session and then left the website without completing their purchase.
The average cart abandonment rate in the ecommerce industry is 69.57%, according to Baymard Institute.

There are many reasons why shoppers abandon their carts—needing to pay for extra costs, dealing with a complicated checkout process, or being forced to create an account, to name a few.
Tracking your cart abandonment rate enables you to make informed decisions to improve your product pages and the entire checkout process.
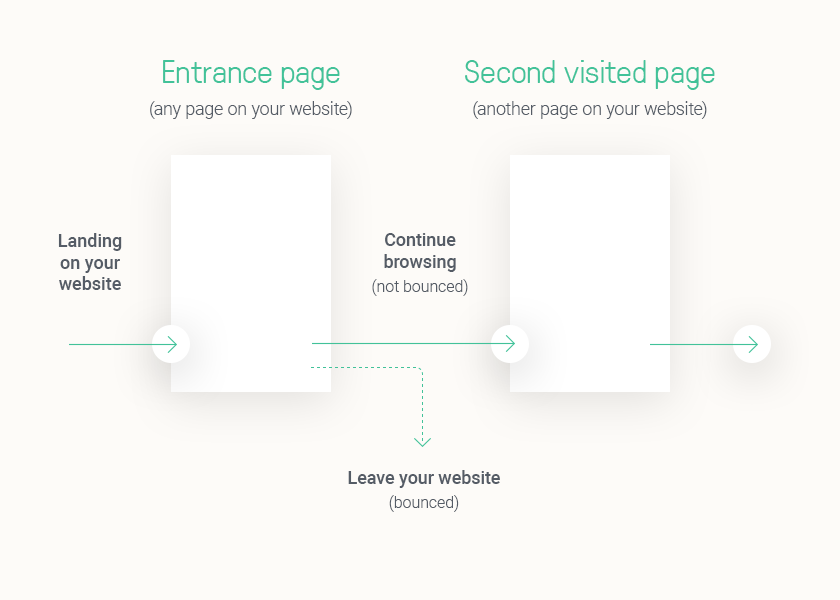
5. Bounce rate
Bounce rate denotes the percentage of visitors who leave your website without visiting any additional pages apart from the page on which they originally landed.
It’s calculated by dividing the number of visitors who didn’t move past the landing page with the total number of page visitors generated.

A high bounce rate is usually a sign of deeper underlying issues.
If you have a high bounce rate on a particular product page, that might mean your product (or its pricing) are not meeting shoppers’ expectations, or that something is making it difficult for customers to add the product to their cart and check out.
Tracking your bounce rate allows you to uncover UX issues, such as slow loading times, difficult navigation, or lack of mobile-friendly design.
6. Time spent on page
As its name implies, time spent on page is a metric that shows how much time visitors are spending on a particular page. It helps you understand how engaging your page’s content is, as well as how it aligns with visitors’ expectations.
Time spent on page is calculated by dividing the total time visitors have spent on a page with the number of visitors who’ve visited the page over a particular period. You need to keep an eye on time spent on page to understand how visitors are interacting with your website.
While a higher time spent on page is usually an indicator of interest and a good thing, you don’t want it to be too high since that could mean visitors aren’t sure what they need to do to check out or are hesitant to purchase for one reason or another.
How to improve product page performance
Now that you know how to measure and track product page performance, let’s review what you can do to improve it.
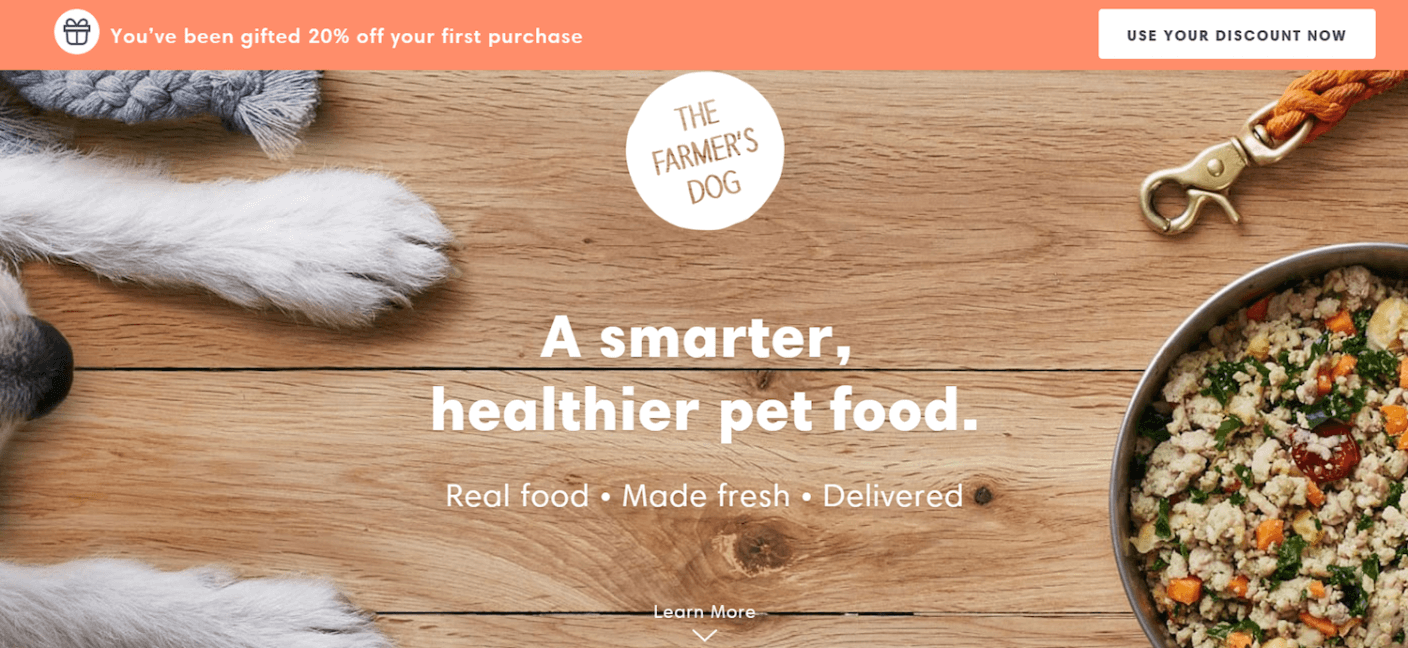
Use a great headline
The first step to improving your page performance is work on creating a great headline. In most cases, the headline is what’s going to determine if visitors are going to read the other content on your page or not.
Use the headline to address a specific issue or challenge your audience is faced with, or hint at a solution that can be achieved using your product, like in this example with The Farmer’s Dog.

Make sure your headline is short and easy to read to improve the chances of visitors deciding to read the rest of the page and act on your call to action.
Improve your page copy
The next step is to work on improving your page copy. Review it and make sure it gets your main value proposition across clearly.
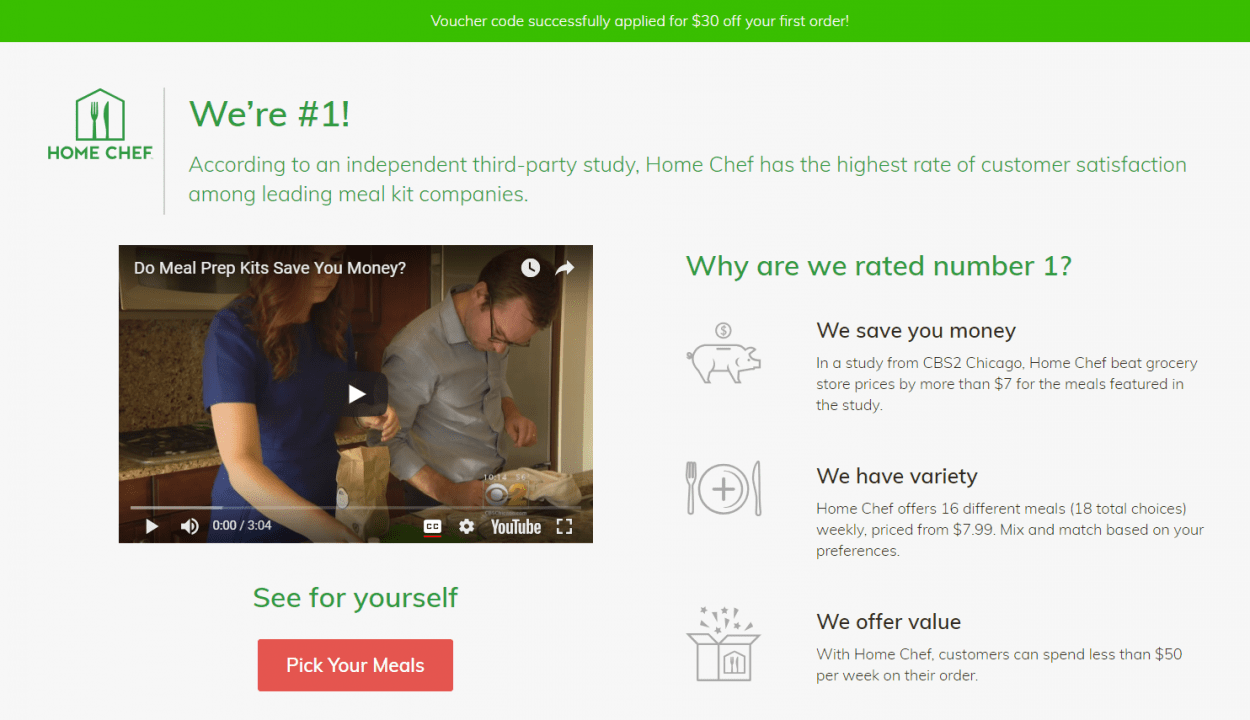
For instance, this page for Home Chef focuses on the benefits of using the product rather than the features. After all, shoppers will be mainly interested in how your product can improve their lives or solve their problems.

As with the headline, make sure to use simple language that everyone can understand. Avoid using technical jargon or slang expressions. Format your page copy for skimming and scanning by using short paragraphs, bullet points, and plenty of white space.
Add a CTA
Your CTA, or call to action, is perhaps the most important part of your product page. It lets visitors know the next steps they need to take to gain access to all the benefits listed in your page copy.
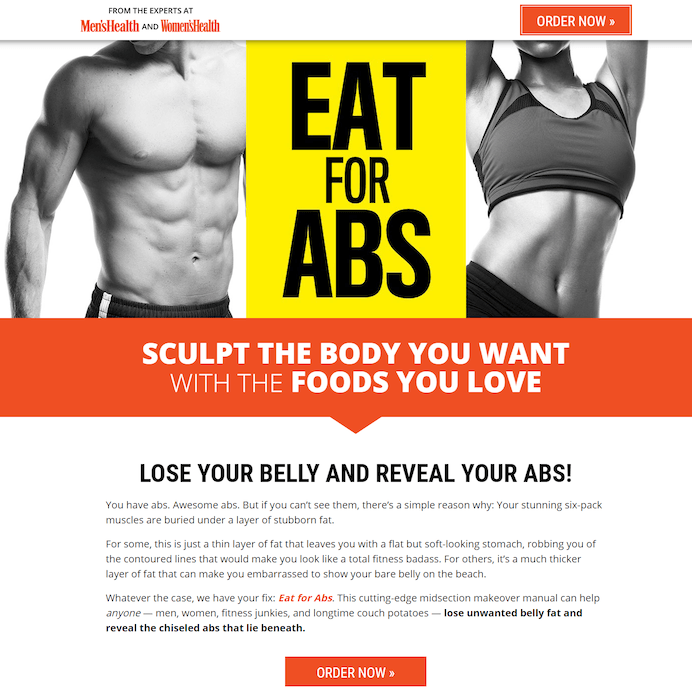
Design your CTA to make it stand out from the rest of the page. You can do this by using contrasting colors or making it bigger than all the other elements of the page, like in the following example.

Remember to keep your CTA above the fold and consider using multiple CTAs that all prompt visitors to take the same action. This will increase the chances of shoppers actually acting on your CTA.
Finally, try to incorporate some urgency into your CTA by using action words such as buy or today.
Build trust
Seventeen percent of online shoppers reported abandoning their cart because they didn’t trust the website with their payment information. It’s crucial for your bottom line that shoppers feel comfortable buying from you.
You can do this by adding a number of trust signals to your product page, including:
1. A money-back guarantee
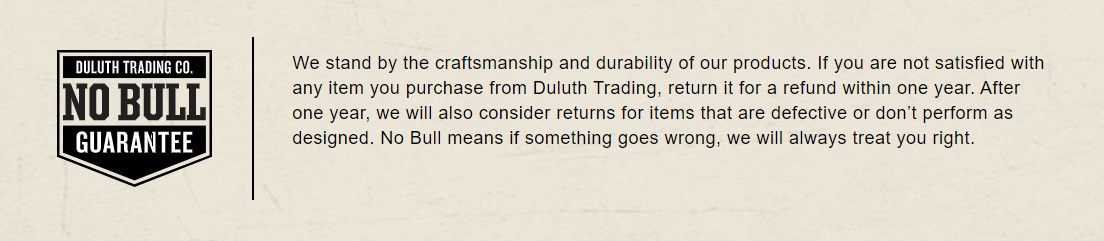
One of the best ways to reduce shoppers’ risk is to offer them a no-questions-asked money-back guarantee, like in this Duluth Training Co. example.

If customers know that they can get their money back if they’re not happy with their purchase, they’ll be much more willing to spend their money with your business.
Product reviews
Seventy percent of consumers read online reviews before they make a purchase, and 90% claim reviews have influenced their decision to buy a product.

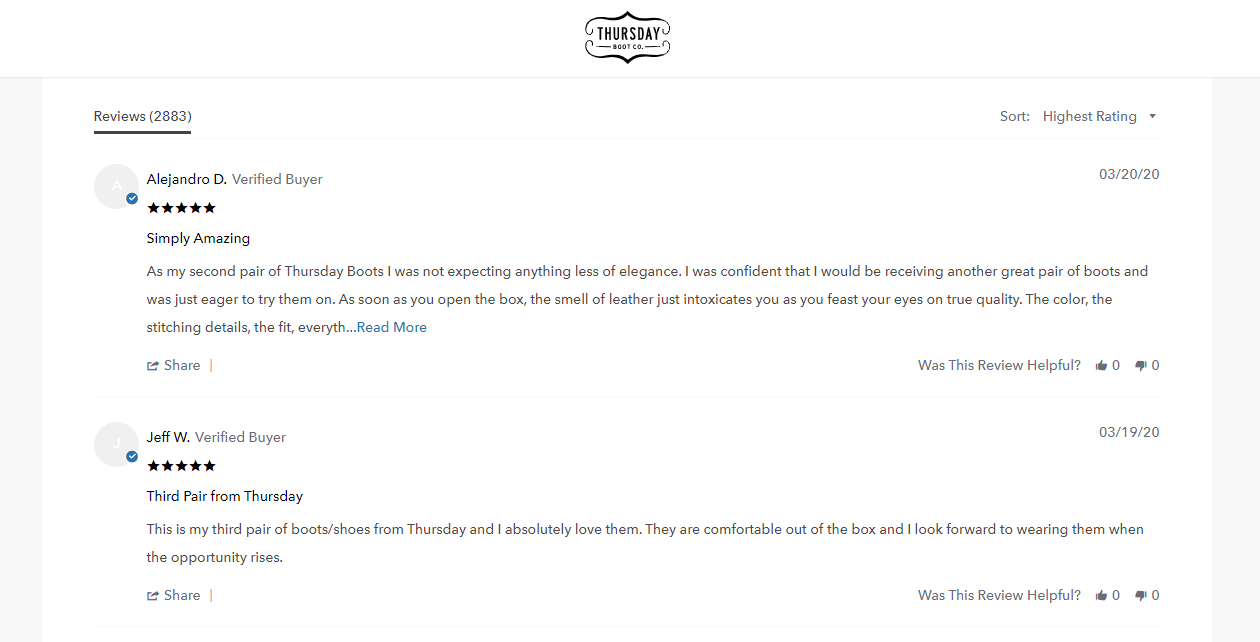
Armed with this knowledge, make sure you include reviews on your product page and work on getting as many as possible. The Thursday Boot Company does a great job of displaying this on its website.
User-generated content (UGC)
You can also add user-generated content (in the form of social media posts created by your customers praising your products) to your product page.

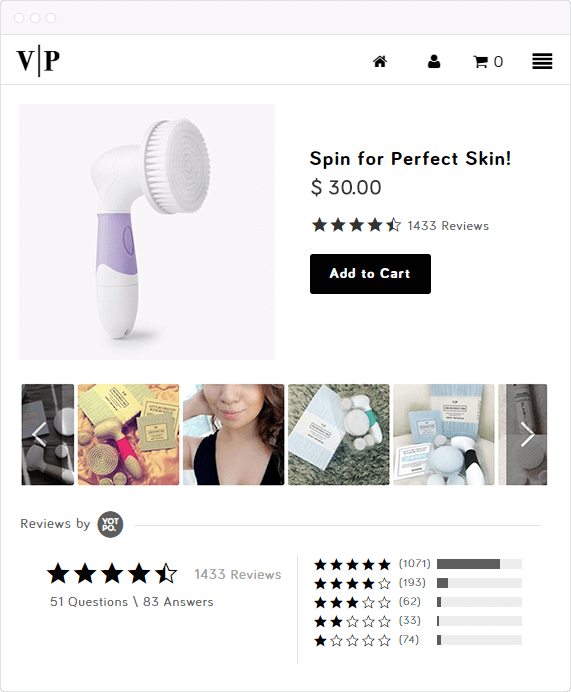
Take a look at this page with its user-generated reviews and images of consumers with the product—seeing other people satisfied with your products makes shoppers feel much more comfortable buying from you.
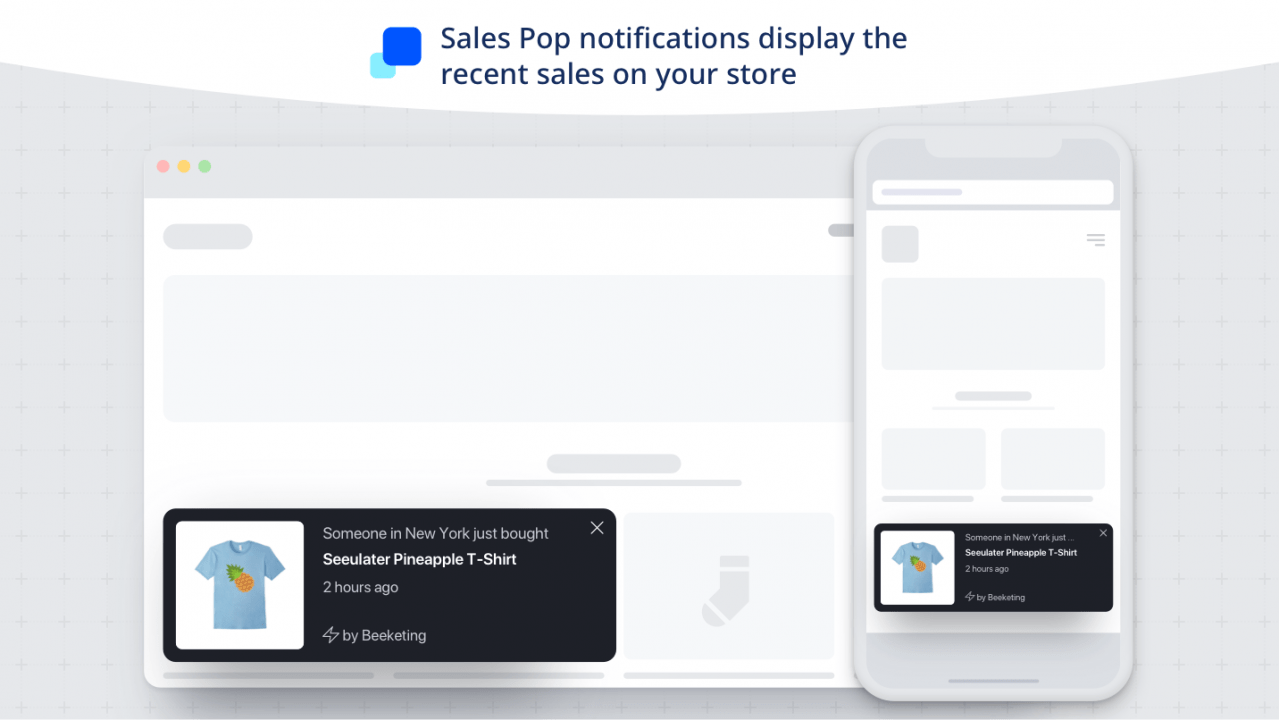
Real-time sales notifications
Apps such as TrustPulse and Sales Pop allow you to display recent purchases customers have made to visitors that are currently on your website.

As with user-generated content, this will help you build trust and signal to shoppers that they shouldn’t worry about giving you their payment information and making a purchase.
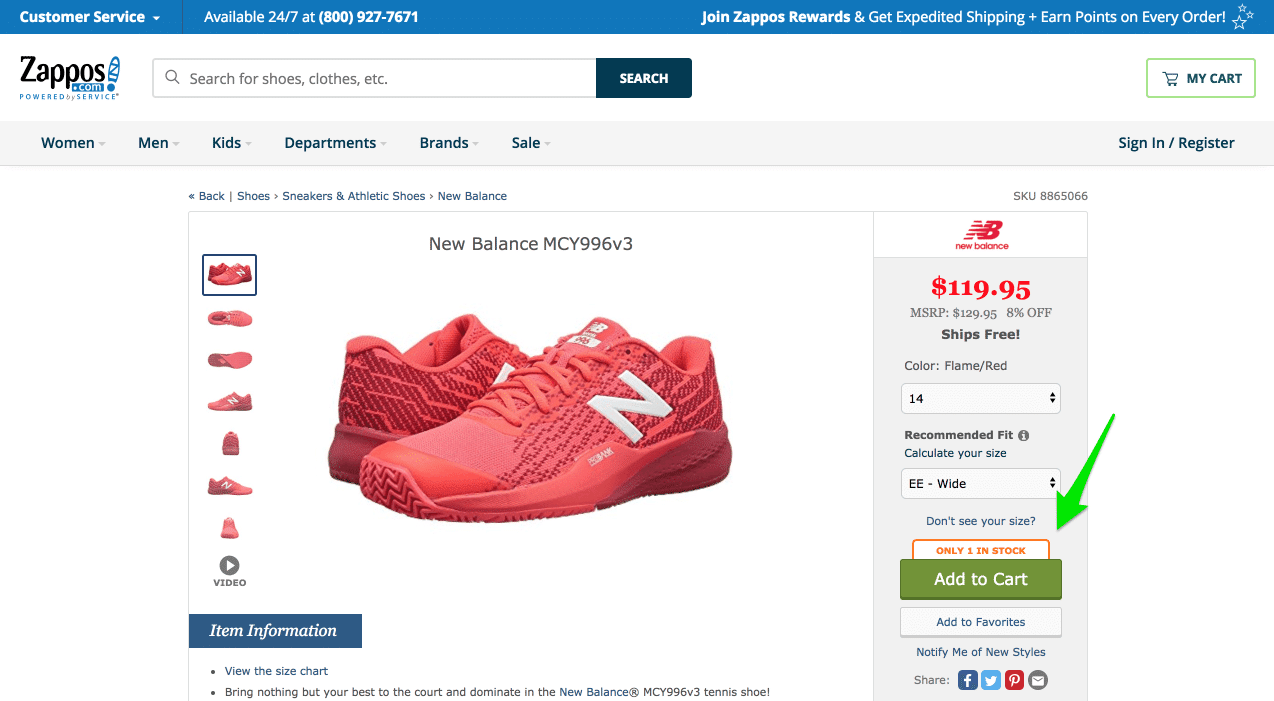
Create urgency
The fear of missing out (FOMO) is one of the biggest purchasing motivators for people. No one likes feeling left out.
You can take advantage of this by creating a sense of urgency on your product page by offering shoppers a limited-time discount or displaying the total number of items you currently have in stock.

This will increase the chances of shoppers deciding to buy your product as soon as possible to avoid missing out.
Measure and improve product page performance to grow your online store’s revenue
Measuring your product page performance is the first step to improving it.
Once you decide on a few relevant KPIs to track, use them to make data-driven decisions to improve your product pages, and generate more revenue. And make changes as needed.
Additionally, make sure to take advantage of best practices for product page design, including using a great headline, improving page copy, adding a CTA, building trust, and creating urgency. By taking these actions, you should see growth in no time.
Boris Mustapic is a writer for Shogun and a content marketing specialist with a decade of experience in the digital marketing industry. Having built his own successful ecommerce business, Boris likes to share his knowledge with ecommerce enthusiasts. Apart from writing about marketing and ecommerce, Boris also enjoys a good book and a glass of red wine.
quick links
related features
No fluff, no spam, no corporate filler. Just a friendly letter, twice a month.