Drive sales on autopilot with ecommerce-focused features
See FeaturesWooCommerce shortcodes: The full guide for 2024
WooCommerce is one of the leading ecommerce platforms that allows you to sell pretty much anything online. The platform is built on WordPress and has everything you need to start an online business from secure payments to configurable shipping options.
Besides physical products such as t-shirts, shoes, and jewelry, you can also use WooCommerce to advertise your services, sell digital products, and charge for appointments.
Basically, if you have something valuable to sell and want to accept payments for it, WooCommerce will help you do that.
However, to unlock the full potential of the platform and display your products effectively, you want to familiarize yourself with WooCommerce shortcodes.
Why? Because shortcodes power much of the platform’s functionality, allowing you to create captivating pages for your ecommerce store.
In this post, you’ll learn more about WooCommerce shortcodes and how to use them to build a powerful ecommerce store.
What is a shortcode?
A shortcode is a tiny piece of code that performs a specific action on a website. When you add a shortcode to a WordPress page, widget area, or post, something happens.
The exact action depends on the nature of the shortcode. For example, WooCommerce product shortcode, WooCommerce category shortcode, and WooCommerce checkout shortcode all perform different functions.
Some shortcodes display a form, while others load content on a post. Shortcodes have many use cases and the right ones for you to use depend on the specific functionality that you want to achieve.
And since shortcodes are a WordPress feature, they all have the same simple structure to make it easy for anyone to use them to customize their websites. The format is as follows: a short descriptive text placed in square brackets, like this:
[shortcode]
WordPress themes and plugins use shortcodes to improve site functionality. In this case, the shortcode will be preceded by the name of the theme or plugin like this:
[plugin-name_shortcode]
For example, WooCommerce shortcodes will look like this:
[woocommerce_shortcode]
Reasons to use WooCommerce shortcodes
Shortcodes are an effective way to customize your WooCommerce ecommerce shop.
By pasting a WooCommerce shortcode according to some variables that can be modified (in the code), you will be able to add specific functionality or content to your ecommerce website and specific pages of your content.
For example, with WooCommerce products shortcodes, you can choose which items to display on your shop and how they are ordered.
Additionally, you can also use specific WooCommerce shortcodes to add “Add to Cart” buttons at strategic locations on your website like at the end of a blog post.
Functionalities such as these go a long way in making your store stand out from the rest. This will improve the user experience and get more people shopping from your ecommerce store.
How to use WooCommerce shortcodes
The best part about WooCommerce shortcodes is that you don’t need any coding skills to use them. WordPress has made it easy for users to insert shortcodes into the platform to enhance site functionality.
To begin, open a new or existing post or page on WordPress and click on the Block inserter “ + ” icon to search for content blocks.
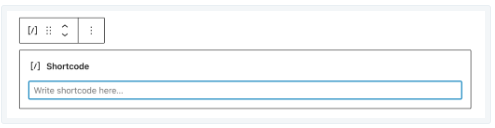
Search “shortcode” and select the Shortcode block to add it to the editor.
When you add the shortcode block to a page for the first time, it looks like this:

Next, you need to type or paste a WooCommerce shortcode in the field provided.
After that, simply update the page or post to see the results of the shortcode you’ve added. Next, go to the front-end of the page to view what the shortcode has produced.
Most important WooCommerce shortcodes to use
WooCommerce shortcodes serve different purposes. Here are a few of the important WooCommerce shortcodes you can use, based on your needs.
Ecommerce cart
The shortcode [woocommerce_cart]: displays the cart page
Args: none

This shortcode adds cart functionality to a page or post. When added to a cart page, this WooCommerce shortcode will display all the products a user has added to their cart, and other details such as quantity, product costs, and total amount to be paid.
It also displays the interface for adding a coupon code and other features you can add to the page to reduce WooCommerce cart abandonment rates.
This shortcode doesn’t take any arguments/parameters.
WooCommerce checkout shortcode
[woocommerce_checkout]: displays the checkout page.
Args: none

This shortcode displays cart content and interface for the checkout process. It reveals the fields for customers to add their contact and payment details and allows them to review their order one last time.
And because of the crucial role it plays in your business, ensure the page is set up properly and the ecommerce checkout process is as smooth as possible.
By making it easy for users to complete the checkout process, you’ll be able to generate more revenue through your ecommerce website.
Like the cart shortcode above, the checkout shortcode also doesn’t take any arguments and parameters.
Tracking orders
[woocommerce_order_tracking]: allows users to track their orders.
Args: none
This shortcode displays the status of an order made on WooCommerce shops. The shortcode creates a form that customers can use to track their orders by providing their billing email and order ID.
This allows customers to track their orders without logging into their accounts.
This WooCommerce shortcode has no customization options and is used the way it is.
Customer accounts
[woocommerce_my_account]: displays a customer’s account details.

The purpose of this shortcode is to help customers information about their accounts.
This WooCommerce shortcode creates a page that customers can use to manage their details, with sections for:
- Changing user information
- Adjusting passwords
- Editing payment information
- Viewing past orders
- Logging in or out of the account
When a user is logged into their account, they will see their account information when they land on a page with the shortcode. Otherwise, they will see a prompt that asks them to register or log in.
WooCommerce products shortcode
The WooCommerce products shortcode is one of the powerful WooCommerce shortcodes. This shortcode is very simple and looks like this:
[products]
With the products shortcode, you can display any product in your inventory. You can also get more specific about your choice by modifying the shortcode based on:
- Category
- SKU
- Product ID
- Attributes
The products shortcode is also useful for displaying a product gallery in your homepage where you showcase products with their titles, images, and buy buttons in organized columns.
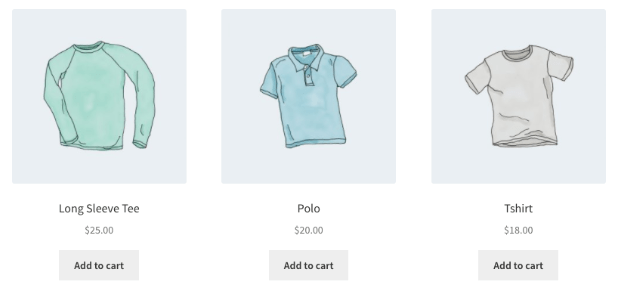
For example, the WooCommerce products shortcode below displays a collection of six items, in three columns, ordered by their popularity.
[products limit=”6” columns=”3” orderby=”popular”]

Does the products shortcode accepts arguments?
Yes, it does.
The products shortcode accepts arguments, such as:
- Limit
- Orderby
- Columns
- Tag
- SKU
- Best_selling
- Order
- Attribute
- Class
- IDs
- Category
Use cases for WooCommerce shortcodes
As a WooCommerce shop owner, you may want to customize your store to better serve your customers. No matter which WooCommerce theme you’re using, each store has different needs that can be met by shortcodes.
Now, let’s take a look at the different ways you can use WooCommerce shortcodes to improve your site’s functionality.
Display your product page
One of the main uses of WooCommerce shortcodes is to display your products on specific pages on your website. So let’s say you have a blog post that explains the benefits of one of the products you sell on your ecommerce store.
You can use the [product_page] shortcode to display the product page at the end of the post. All you have to do is to enter the ID or SKU of the product you want to display like this:

This will make it easy for interested customers to buy the product without having to leave the page.
To leave the best impression on your audience, your product page should have all the information customers need to make a purchase, such as:
- Product thumbnail
- Product price
- Product summary
- Detailed product description
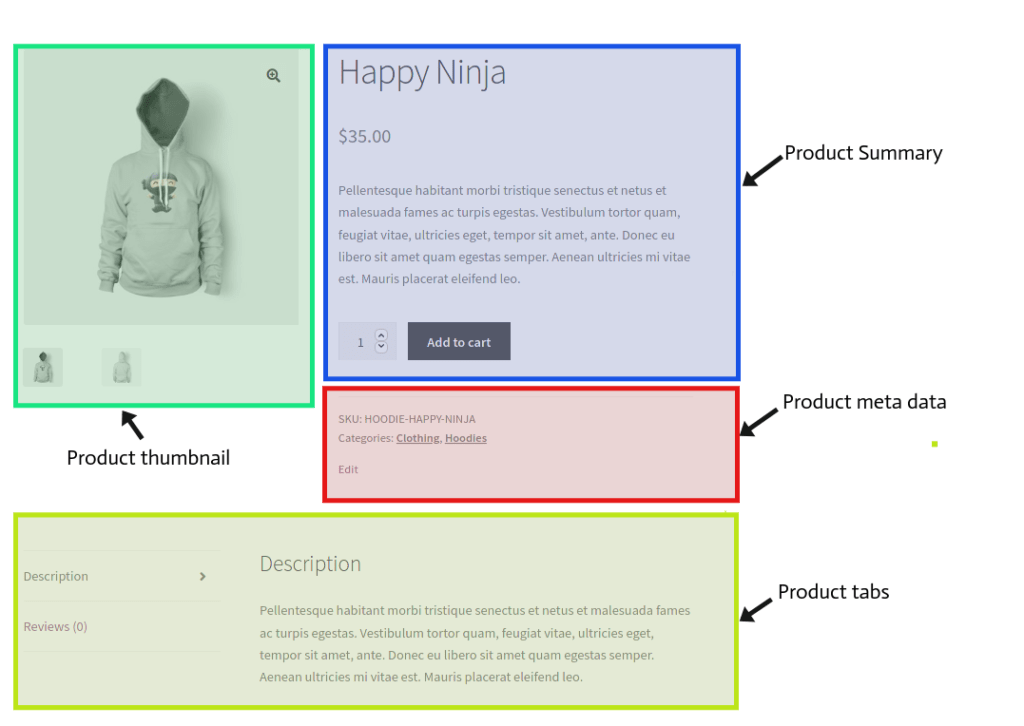
The product page shortcode displays all these sections to help you present your products to your customers in the best possible way. As you can see in the image below, the product page has a product thumbnail that allows you to share the product image.
The product summary section is used to share the name of the product, its price, and a short description. Just below the summary section is the product metadata section that highlights the product categories.
Lastly, we have a product tabs section that bears a detailed description of the product.
Display your product category page
You can also use WooCommerce shortcodes to display the actual product categories at your ecommerce shop. For example, if the product categories in your store are:
- Caps
- T-shirts
- Jeans
This WooCommerce shortcode [product_categories] will allow you to display all those options. Bear in mind that you must have actual product categories designed for this to work.
You should also note that this shortcode doesn’t allow you to list the products in each category. To do that you will need to specify the product category in your shortcode like in the example below:
[product_category = “clothing”]
This shortcode will list all the items that have the clothing tag. This can include t-shirts, hoodies, belts, etc. that you sell on your ecommerce store.

You can also add several modifiers to your WooCommerce categories shortcode to achieve certain functionalities. For example, you can specify the number of products to be displayed with the limit argument and the number of columns with the column argument.
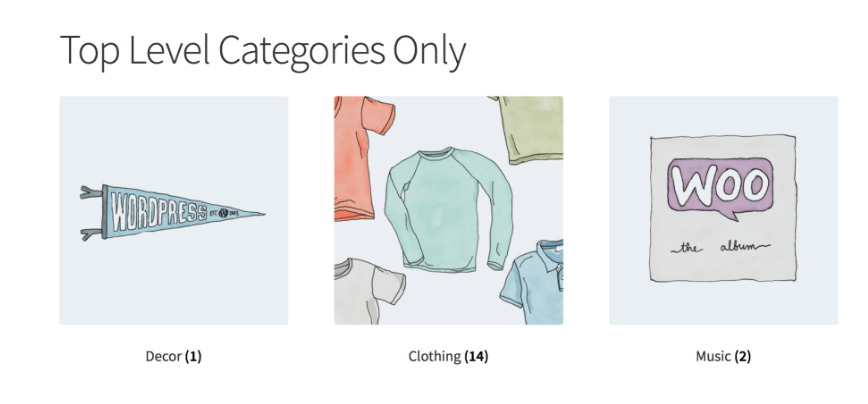
Here is an example of a display that only shows the top-level categories and not the subcategories. As you can see in the image below, the product categories shortcode lists all the categories, thumbnails, and product counts.

Pro tip:
You can show specific product categories on your WooCommerce homepage by listing the product category ids and separating them with commas like in the example below.
[product_categories ids=”94, 104, 136″]
In this case, only the product categories with the tags/IDs 94, 104, and 136 will be displayed.
To see your product category ID go to Products > Categories > and select a specific Category. You will see the product category ID in the URL on your browser.
Showcase your new products
You can also use WooCommerce shortcodes to display the latest products in your store. Customers love buying new and trending products and you can use the appropriate WooCommerce products shortcode to show them the latest arrivals.
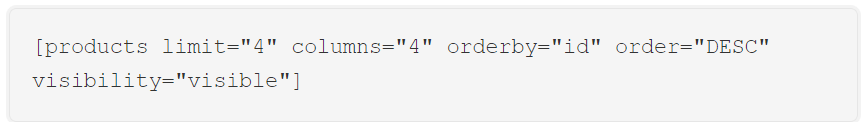
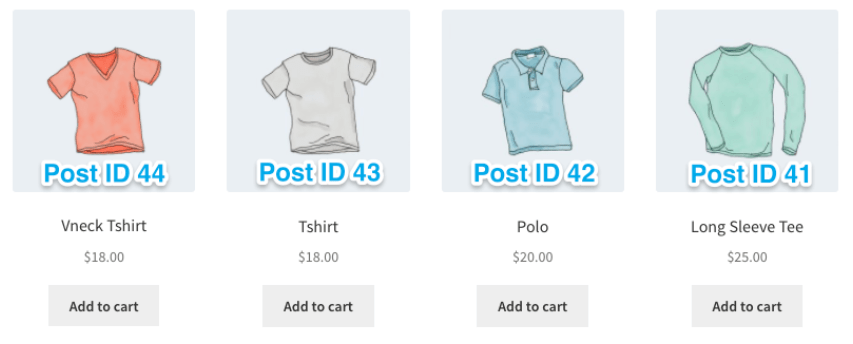
For example, to display your four newest products across one row, you can use the following code:

The display will look something like this:

This WooCommerce product shortcode arranges the products based on their post ID, which is generated when you create a product page. The order is set as “DESC” which stands for descending to show the products are listed in descending order of their post ID.
Pro tip:
To display the actual date on which a product was added to your online store, you’ll have to use the product table WooCommerce shortcode.
However, bear in mind that this shortcode only works after you’ve installed a product table WooCommerce plugin.
With the plugin installed, you can write a shortcode to display the newest products in your ecommerce store by date.
For example, the shortcode below displays the four recent products in your WooCommerce store in descending order.
[product_table sort_by=”date” sort_order=”desc” product_limit=”4″]
Display your bestselling products
You can also use WooCommerce shortcodes to boost the sales of certain products in your store by displaying them on your homepage.
There could be an amazing hoodie that is popular with customers because it’s warm and fashionable, but some customers may not even be aware you sell it. By displaying it on your homepage, you can make visitors aware that the coat is in stock and that shoppers love it.
The syntax for displaying your best-selling products on your homepage is:
[products limit=”x” columns=”y” best_selling=”true”]
Here x is the number of items you want to display and y is the number of columns that will be displayed.
For example, to display your top 3 best selling products on your homepage, your WooCommerce shortcode will look like this:
[products limit=”3″ columns=”3″ best_selling=”true”]

This shortcode will display three of your best-selling items in one row.
You can customize this further by specifying which categories of best-selling products you want to show. For example, to display the top four best-selling items from the t-shirts and hoodies categories, you can use the following WooCommerce product shortcode:
[products limit=”4″ columns=”4″ best_selling=”true” category=”t-shirts, hoodies” ]
Recommend related products
You can also use WooCommerce shortcodes to display similar products on a product page. The related products shortcode allows you to showcase a gallery of related products on a product page.
Without a reference, the shortcode cannot find related products. That’s why it’s important to add the shortcode on an existing product page or a page with some product information on it.
The WooCommerce shortcode for related products looks like this:
[related_products]
The shortcode accepts arguments,such as:
- Limit
- Columns
- Orderby
For example, adding the shortcode [related_products limit=”4″] in a product page places a gallery of not more than four related products below the product page.
Display products on sale
You can also use WooCommerce shortcodes to display the products that are on sale.
Customers love sales and you can use WooCommerce shortcodes to direct them to a page on your WooCommerce store that displays all the items on sale.
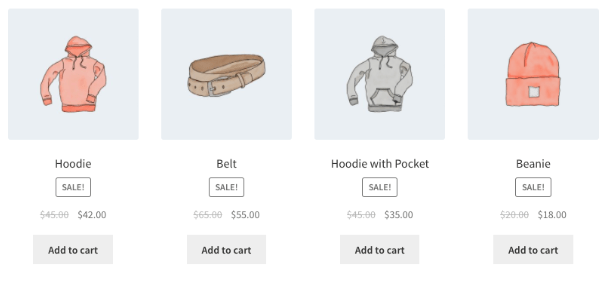
The shortcode for displaying sales items is pretty straightforward. Simply set the product limit, define how many columns you want, and set “on_sale” equal to true as shown below.
[products limit=”4″ columns=”4″ orderby=”popularity” on_sale=”true” ]
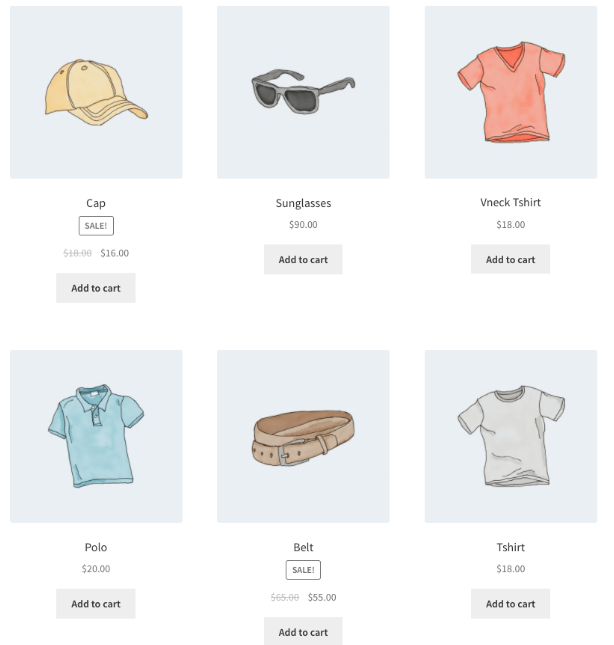
This shortcode will display a maximum of four items that are on sale like in the image below.

However, you should note that this shortcode only displays the products that have been tagged as “on-sale” on their product page. So, head back to the product page to add the sale tag if you want a product to appear on the on-sale page.
Wrapping up
WooCommerce shortcodes are crucial for adding ecommerce functionality and elements to otherwise non-ecommerce posts and pages.
These WooCommerce product shortcodes may appear simple, but by using them strategically, you can display the right products to customers and increase sales.
You don’t need to learn any complicated code to use these shortcodes. Simply copy and paste a line or two to create the type of ecommerce store you want.
Ready to optimize your ecommerce store for speed and conversions? Get started with Omnisend for free today—it integrates seamlessly with WooCommerce.
TABLE OF CONTENTS
No fluff, no spam, no corporate filler. Just a friendly letter, twice a month.
What’s next