Drive sales on autopilot with ecommerce-focused features
See FeaturesHow to make a website from scratch: ecommerce beginners’ guide
Worried that website building can be too technical and overwhelming, or requires learning how to code?
Then we’ve got good news: creating an online store doesn’t have to be complex or time-consuming anymore.
Today’s ecommerce website builders require no coding or design skills, so are perfect for beginners.
And with most businesses gearing towards offering a digital-first shopping experience to their customers, websites are a crucial part of every marketing strategy.
So in this guide, we’ll show how to make a website from scratch and boost your brand presence.
Still not convinced about the importance of a website? Here are just some of the benefits:
- Increased visibility
- More credibility
- Owned channel (no need to worry about social media algorithm updates)
- More control over customer experiences
Exactly what you want your brand to deliver, right?
Now, let’s get to work.
Planning your website
To be most effective, website creation needs appropriate planning. Here’s everything you need before building your website:
Defining your website’s purpose
What type of website do you need? What is its purpose? Having answers to these makes tackling other website-building components easier.
So as the first step, identify your website’s main purpose. These may include:
- what achievements you intend to target
- the features of the site e.g. whether it will have a blog
- will it be a single ecommerce store, or a multi-store selling products online to different groups of buyers?
Understanding your target audience
Your target audience is who you’re targeting to visit your online store and buy from you. You can dictate your target audience by age, income, gender, location, interests, online behaviors, and other factors.
Envisioning a target audience ensures you speak their language and offer personalized interactions. For example, if your target audience is professional female Millennials in their late 20s and early 30s, you could include their lingo and customize your homepage to showcase relevant products.
Setting goals and objectives
Any marketing strategy cannot be kickstarted without setting goals and objectives, and building a website is no different.
Define clear, SMART (Specific, Measurable, Achievable, Relevant, and Time-bound) goals indicating what your website must accomplish.
For example,
- increase sales by the end of the next quarter
- publish website content to increase traffic
- run email marketing and ad campaigns to run a year-end stock clearance sale
Deciding on website structure and navigation
The basic site layout and navigation can differ for each website type, although it’s critically important that visitors can find what they need quickly and easily.
Depending on your goals and website purposes, you may want some or all of the following:
- Product or services page for ecommerce
- About page
- Blog to feature high-intent, keyword-specific content to serve SEO and organic reach
- An FAQ/support page to address queries
- Live chat
- Photo gallery
- Social media links
- Privacy Policy
Here are some best practices for creating intuitive and user-friendly website navigation:
1. Use a dropdown navigation menu
Dropdown menus help keep your products and content organized under several easy-to-navigate sections. As a result, they can prevent your site from feeling cluttered.
2. Optimize your site for mobile navigation
Ensure you use a mobile-responsive navigation menu since most potential customers may discover your website during a mobile browsing session.
3. Ensure frictionless product search
If you’re offering search functionality on your home or product pages, every user search must return the exact or related products. Also, make sure each returned product has a spottable “add to cart” button for quick checkout.
4. Add call-to-action buttons strategically
Use action-oriented words like “Take the quiz and earn credit” or “Buy before midnight” to ignite action. You could also make CTA buttons more prominent using contrasting colors.
Additionally, don’t just add your key product pages to menus alone. Turn them into soft CTA buttons to increase clicks to product categories or items.
Here’s a quick checklist for efficient website planning:
| Define website purpose | Clearly define the primary objective of creating a website for your business (eg. promoting products and services, setting up a shoppable experience, creating a personal blog). |
| Identify target audience | Deep dive into your target audience to identify the demographics, interests and behaviors of your website visitors. |
| Set clear goals | Establish SMART (Specific, Measurable, Achievable, Relevant, Time-bound) goals for what the website should help achieve. |
| Plan website structure | Outline the basic framework of the website, including the pages you’ll need to build (eg. home page, 10 product pages, 1 about us page, 1 FAQ page). |
| Organize content | Plan the types of content (text, images, videos) needed for each page. |
| Design considerations | Decide on visual elements that showcase your brand and appeal your audience. These include color scheme, fonts, and layouts. |
| SEO strategy | Identify and incorporate target keywords and phrases your audience uses to search for products/ solutions. |
| Budget planning | Allocate a defined budget for making your website, including domain registration, hosting, theme, and content creation. |
| Competitor analysis | Research competitors’ websites to identify strengths, weaknesses, and opportunities that can help your brand stand out. |
| Scalability and growth | Plan for future scalability of the website. This includes the infrastructure of the website, content, and hosting requirements. |
| Legal and compliance | Ensure the website meets all legal requirements (e.g., privacy policies, terms of service, accessibility standards, and regulatory compliance such as GDPR). |
How to make a website from scratch
Let’s dive into the step-by-step guide on how to make a website from scratch with practical tips:
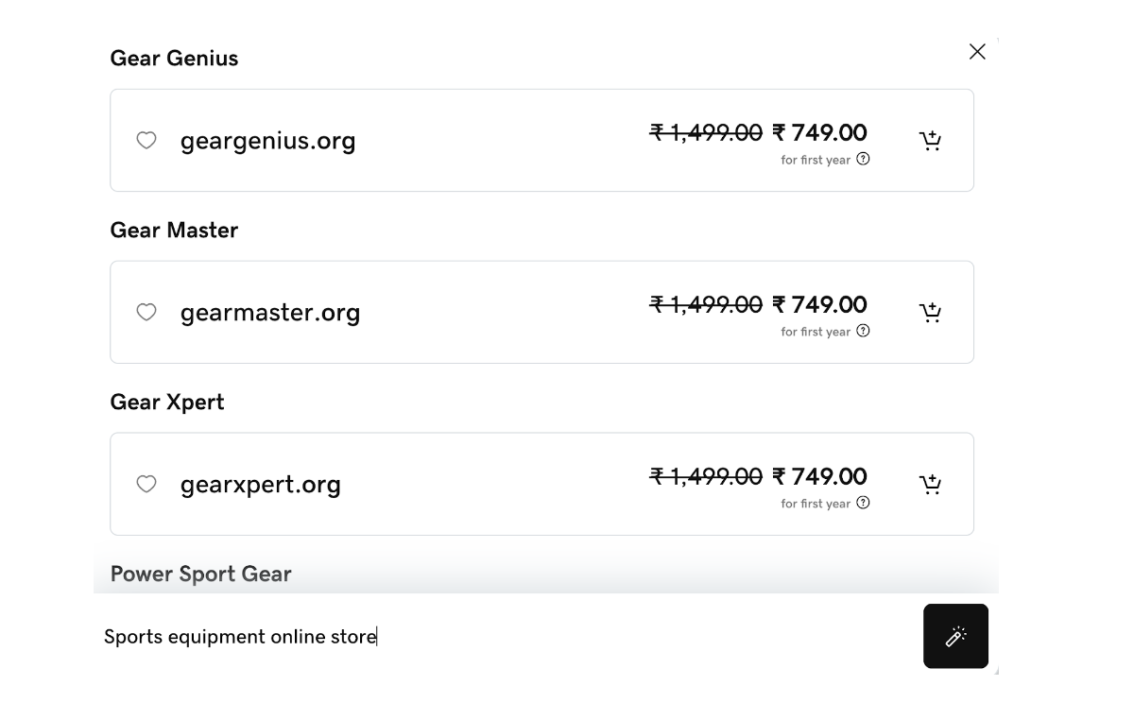
1. Choose a domain name
A domain name is a unique URL you pick for your website. It should be relevant to your business so it makes sense to visitors, i.e., match your brand or professional name.
A good domain name can significantly impact search results. So ensure your domain name:
- is easy to spell
- is on-brand
- is precise and easy to remember
- does not include abbreviations, hyphens, acronyms, numbers, and other special characters
- uses a top-level domain (TLD), such as .com, .net, or .org
If you’re running out of ideas or your preferred domain name is already taken, you could use a domain name generator like GoDaddy for ideas:

2. Select a web hosting service
A web hosting service lets you publish your website on the internet. Some popular hosting services are Bluehost, Hostinger, and HostGator.
Some web hosting services also provide free domain registration for the initial year, so it’s best to perform your research based on your budget.
A few other elements to consider before choosing a suitable host are its features like overall storage and total visitors it can handle, analytics, SSL certificate, and reliable 24/7 support for technical help.
3. Decide on the platform
Do you want to build your website from scratch or use a website builder or a CMS?
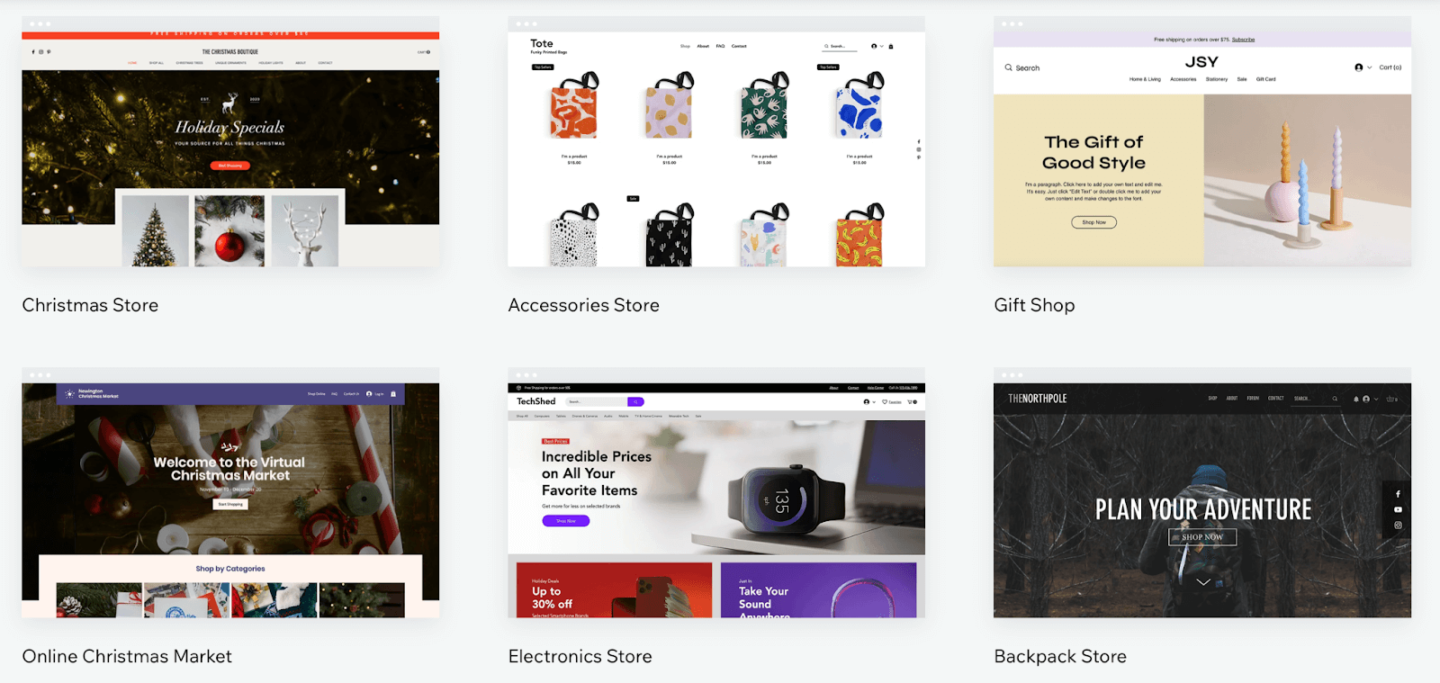
If you lack coding skills and need an all-in-one no-code website builder and CMS, we suggest you try website builders like Wix, WordPress, or Squarespace.
These CMS platforms and builders offer pre-made themes and website templates for ecommerce and other use cases that you can quickly get started with. They also offer exclusive integration capabilities with popular ecommerce platforms like Shopify, WooCommerce, API2Cart, and other features like payment gateways, SEO, and shipping management.

4. Design your website
Even if you’re choosing an all-inclusive website builder, you may have to design some elements on your website so it matches up to your brand’s aesthetic. Stay abreast of the latest ecommerce web design trends.
Suppose you don’t like a premade theme, you can always use third-party tools like Adobe Creative Cloud or Canva to design website pages and layouts to your liking.
Follow these principles for great website design:
- Find a color palette that fits your brand so customers can easily associate your website and branding. For example, CocaCola uses black, white, and red as its primary website colors.

- Use high-resolution images and videos
- Focus on simple and intuitive website navigation
- Create a visual hierarchy. For example, use varying sizes of headlines, buttons, white spaces, and fonts
- Optimize image sizes to reduce website load time
5. Create engaging content
Websites are not just for selling. You can also use them to educate visitors and create brand awareness through engaging and attention-grabbing content.
Brainstorm content ideas that your target audience would love and stick around for. Photography, articles, PDFs, infographics, videos, and short animations are all great options.
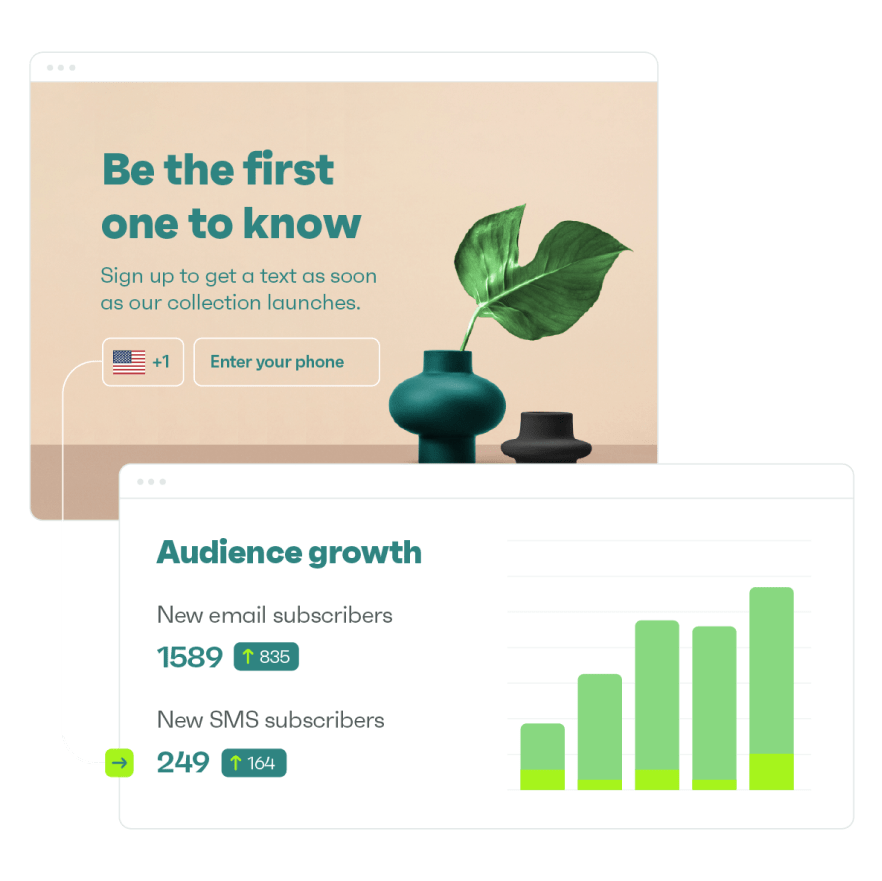
Social proof is another key marketing tactic for websites that boost conversions. You could use user-generated content to increase your brand and product credibility, for example, include customer video testimonials, product reviews, and case studies.

6. Develop your website
You’ve picked your provider and a template, designed your pages, and structured your website layout.
Now, here are some finishing touches to finish developing your website:
1. Create a sitemap
A sitemap is a blueprint for your site’s architecture. It includes pages, subpages, and content you plan to upload and enables web crawlers like Google to crawl through pages and content. Builders like Wix and Squarespace automatically generate a sitemap for your website.
2. Create content hierarchy
Plan to place your most critical content above the fold to enable visitors to catch it at first glance without the need for scrolling. Further, use multimedia features like GIFs, images, and videos to help information stand out.
3. Focus on SEO
Organic search is the best source to generate website traffic. Website builders offer various SEO tools to optimize on-page and technical SEO to boost domain ranking.
4. Install plugins
Plugins are apps or programs that can enhance your website’s capability. Popular plugins for online stores include BigCommerce, CartFlows, WooCommerce, Yoast SEO, Shopify, and many more.
7. Test and launch your website
Preview your site post-development to catch signs like performance issues early on.
Make sure you are:
- Checking for broken links and menus
- Using high-quality visuals for faster load times
- Removing filler content from the website builder’s template
- Optimizing for search engines
- Performing thorough user acceptance testing (UAT) across browsers
- Connecting your website to Google Analytics to monitor performance and access insights
Once done, your website is all ready to launch.
How much does it cost to make a website
The cost to make a website can depend on its type and development route. It can cost anywhere between $100 ( if you’re choosing a website builder and purchasing a domain) to several thousand a year (if you’re hiring a web developer).
How to make a website for free
You can definitely make a website for free, however, you may need to spend a little for a domain.
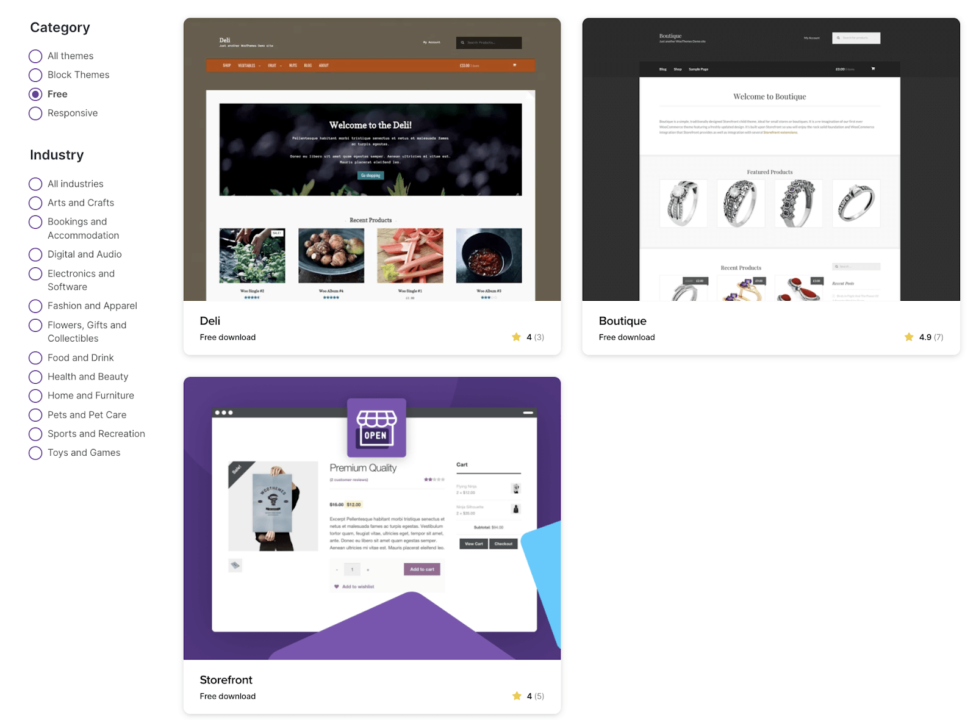
Website builders like WooCommerce have free ecommerce themes using which you can build your online store. But remember, you may have limited customization and branding options. So it’s best to use a paid version if you’re looking to boost conversions and website visits.

Here are some pros and cons of free vs. paid website building options:
Free website building:
Pros:
- Perfect for non-coders stepping into website development
- Free templates and themes offer a great head start
- Some free tools offer essential functionalities like a contact form, FAQ section, blogs, etc.
Cons:
- Very limited site customization options
- Lack of branding
- Too many ads could hamper visitor experience
- May not support SEO as most free website builders do not offer the use of custom domains
Paid website building:
Pros:
- Offers a professional look with individual branding and advanced features
- Increased storage and visitor count
- Allows using custom domains
- Offers plugins and other key integrations to boost website performance
- Better support and assistance
Cons:
- Advanced features like purchasing additional storage and bandwidth may not suit small businesses with budget constraints
Making your website mobile-friendly and app integration
Mobile users are sharply rising with each passing year. More and more people continue to use the internet via mobile devices.
This is why it’s so important to remember that your website’s navigation, layout, buttons, and more may not be compatible on smaller screens.
Developing a mobile-friendly and mobile-optimized website is key to delivering a flawless user experience across devices, OS, and browsers. Google, too, pushed for the mobile-first approach to web development and prioritized websites performing well on mobile devices.
And if you’re an ecommerce brand, having a mobile app lets you extend your customer base. It not only makes customers happy due to a smooth shopping experience, but integrating an app with your website can improve overall brand credibility and customer loyalty.
Adding ecommerce functionalities and features
Ecommerce websites need to be designed to sell your products. This means imagery, product descriptions, contact forms, live chat, payment gateways, licenses, inventory management, and customer contact management.
Let’s explore some must-have ecommerce website features:
1. Live chat
A live chatbot can offer 24/7 support to shoppers, which can help to overcome barriers to purchase.
2. High-quality images and zoom-in functionality
Ensure you only use HD pictures of your products,and consider adding a zoom-in functionality that lets customers view in more detail.
3. Wish list and Compare buttons
Wish lists let customers add products to buy later. Additionally, Compare buttons help them compare two or more similar category products before purchase.
4. Customer reviews and ratings on products
This section lets potential customers gain trust in your products and their quality. Ensure you add reviews (with pictures, if possible) and ratings under each product.
5. A blog page
A blog or resources page for online stores lets you educate customers on industry trends and product usage tips. Blogs are great at generating organic website traffic and promoting products.
6. A contact form
Contact forms let visitors reach out to your brand or customer service team right on the website instead of typing a separate email. They’re also perfect for collecting quick post-purchase feedback.
Omnisend is one of the best contact form plugins for ecommerce websites and offers highly customizable, easy-to-integrate forms.
7. Social media sharing
Allow your shoppers to share your products or blogs on their social media accounts by adding social share buttons under each post and product.
Improve SEO and online visibility
How to make a website that’s easily discoverable? SEO is your best bet.
Here are some SEO tips to improve your website ranking and visibility:
1. Use a clear URL structure
Search engines use URLs to crawl and index web pages. So first things first, get your page URLs on point by including target keywords, avoiding special characters, and keeping it short.
2. Use header tags throughout your web page
An SEO-friendly website must have a great structure that’s easy on the eye. This helps search engines understand content better.
Ensure you’re using <h1> to <h6> header tags as applicable. For example, <h1> and <h2> perform best for product title, page headings, and form names.
3. Include keyword-rich content and links
From blog posts to anchor texts and product descriptions, include relevant keywords to guide search engines with the context.
4. Optimize images
What makes images SEO-friendly? An appropriate file name with keywords, a compressed file size, alternative text, short keyword-specific captions, and an image title.
5. Add internal links
Internal linking is when you add hyperlinks within your content to other pages on your website, creating a web of interlinked pages for search engines to recognize and rank.
Utilizing website analytics
The main reason behind using website analytics is to monitor website traffic, page views, and user behavior. These numbers open up valuable insights about how your website visitors use your site.
With free tools like Google Analytics, you can analyze your website’s organic search traffic, pinpoint popular pages, and track referral sources.
You can further access critical engagement metrics, such as the average site duration and pages per browsing session to understand how deeply users engage with your website.
How to promote your new website
A website is incomplete without effective promotion. Here are some ideas to promote your newly launched website:
Use email marketing
Emails are an indisputable online selling and promotional medium. They’re more direct and persuasive than most promotional channels like social media or word of mouth.
You could use an email automation tool like Omnisend to set up email campaigns to promote your newly launched website to your current customers and subscribers. You could further use emails to upsell and cross-sell products to your regular customers.
1. Use social media channels to spread the word
Social media is another popular and free medium to promote new websites. Sites like Instagram, YouTube, Facebook, LinkedIn, and X help both B2C and B2B companies (depending on their target audience) to promote their websites and generate fresh traffic.
2. Content marketing for organic outreach and promotion
There’s a common misconception that ecommerce websites do not need a blog. In fact, having a blog improves SEO and is a great way to generate organic website traffic.
Ensure you constantly update and create content so customers see your brand as an authoritative voice in the industry.
3. Paid advertising
Paid or pay-per-click (PPC) advertising models are offered by search engines like Google and also social networks like Facebook. You could run PPC ads on these platforms to bring paid traffic to your website’s product or landing page quickly.
How to monetize your website with Omnisend
Have you ever wondered how to make money from a website? We’ve gathered 7 simple steps to monetizing your website using Omnisend:
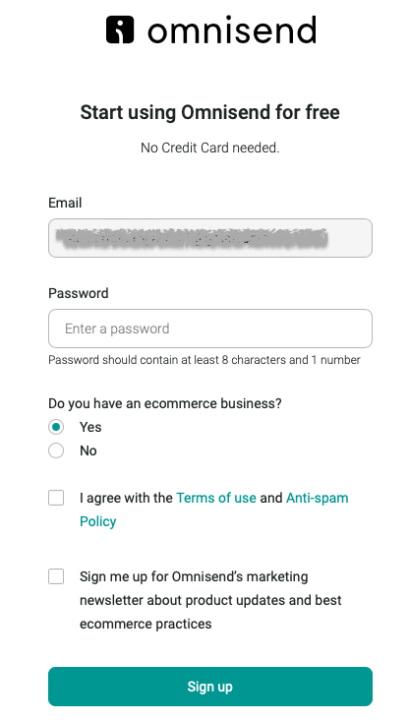
1. Set up Omnisend on your website
You can start with the free-forever plan or choose your preferred plan that suits your needs.

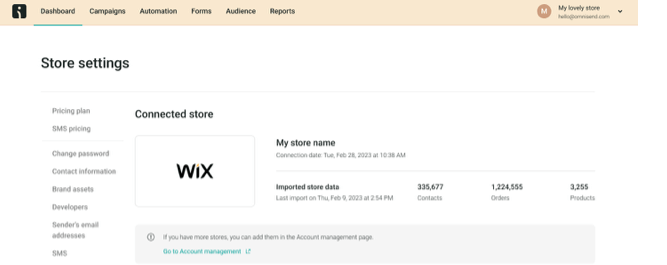
Once you’ve verified your email, you will be redirected to your Omnisend account. Next, connect your online store (Shopify, WooCommerce, Wix, etc.) to sync website data with Omnisend.

2. Segment your audience
You could use Omnisend’s ready-to-use customer segments for better targeting and communication. For example, segment customers based on their loyalty (one-time/frequent shoppers), shopping behaviors, customer lifecycle stages, location, and more. Omnisend offers unlimited audience segments from over 500 data points.
3. Develop engaging content
User experience centers around engaging website content. Be it actionable landing pages or eye-catching product pages, content is key to delivering the right message to enable sales.
Content is not just limited to website copy. You can tap into other promotional channels like the ones below to bring interested users to your online store:
- Create compelling emails: Omnisend’s email templates and design tools help you create rich and engaging email content in minutes.
- Develop SMS marketing: Use Omnisend to craft and send clear SMS marketing messages to promote your website.
4. Automate marketing campaigns
Omnisend’s myriad automation solutions let you create and send automated email campaigns, exit intent popups to capture visitor attention before quitting an incomplete browsing session and capture email addresses on your website’s landing page.
5. Utilize omnichannel marketing
Omnisend enables omnichannel marketing with email, SMS, and push notifications by:
- Personalizing campaigns through ecommerce-specific segmentation
- Managing email, SMS, and push notifications in a single app
- Integrating with major website builders and ecommerce platforms
- Delivering messages on auto-pilot across multiple user touchpoints
6. Optimize for conversion
You can optimize your landing and web pages for conversion on Omnisend by using high-intent popups, multi-step forms, mobile forms, and cross-sell popups.
Choose from Omnisend’s wide range of pre-optimized templates to quickly build high-converting landing pages.
7. Leverage analytics and reporting
Get actionable website insights from Omnisend’s Sales Dashboard and performance reports. Capture web tracking data to understand visitor behavior and optimize future campaigns to boost engagement.
Maintaining and updating your website
Website maintenance is essential in keeping your site secure, fast, and up-to-date.
Here are some tips to maintain and update your website:
- Perform a thorough SEO audit. You could use SEO tools to view website analytics and gauge performance inconsistencies.
- Pay attention to user feedback. You could capture feedback using online forms to understand the user’s perspective.
- Maintain site security by running frequent security patches and taking data backups. Doing so ensures you’re protected from spam bots and hackers.
- Run security and software updates if you’re using a website builder or a CMS.
- Update website content to offer fresh content to your visitors and as search engines prioritize regularly updated content.
Case studies and examples
Here are three brands with stunning websites:
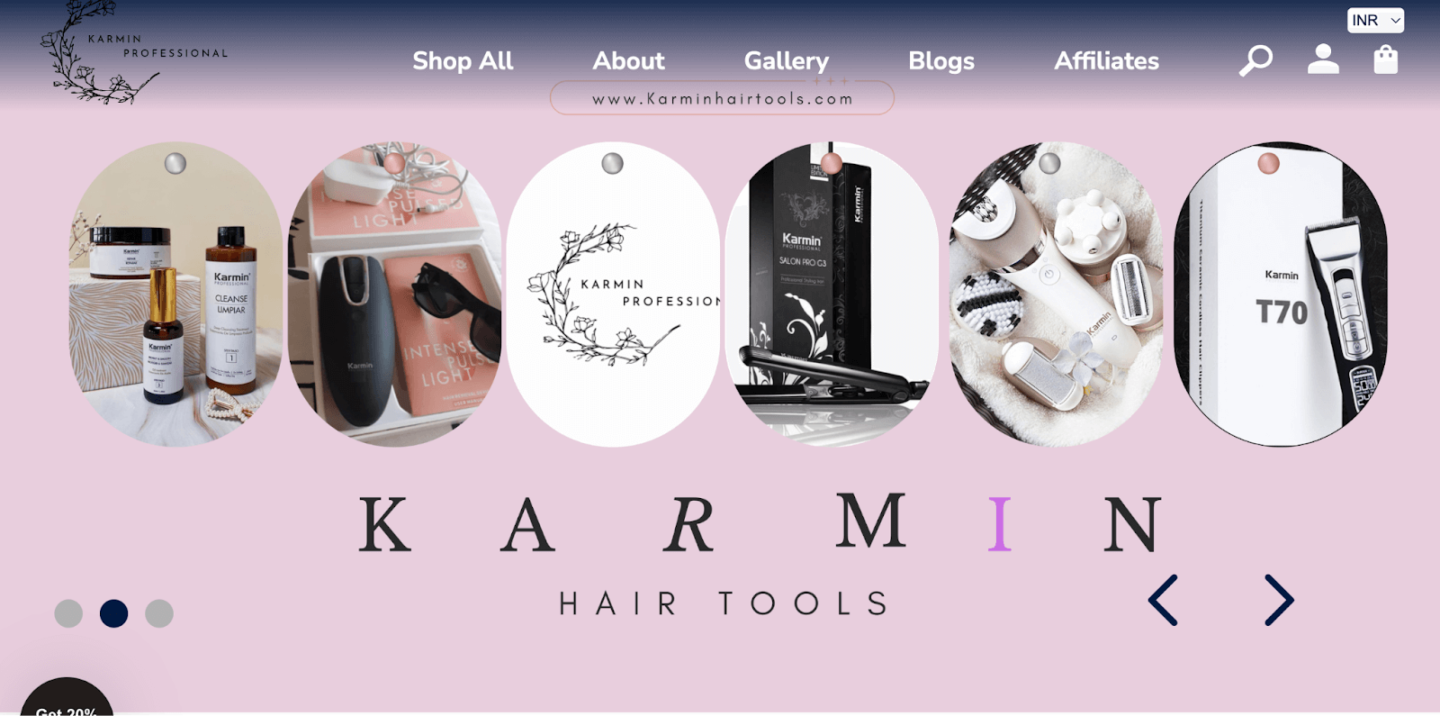
1. Karmin Professional

This beauty brand is built on WooCommerce and offers a well-structured layout despite the many hair tool categories.
The categories make it easy for customers to find and purchase a product. The brand has also published customer testimonials right on their homepage,boosting credibility.
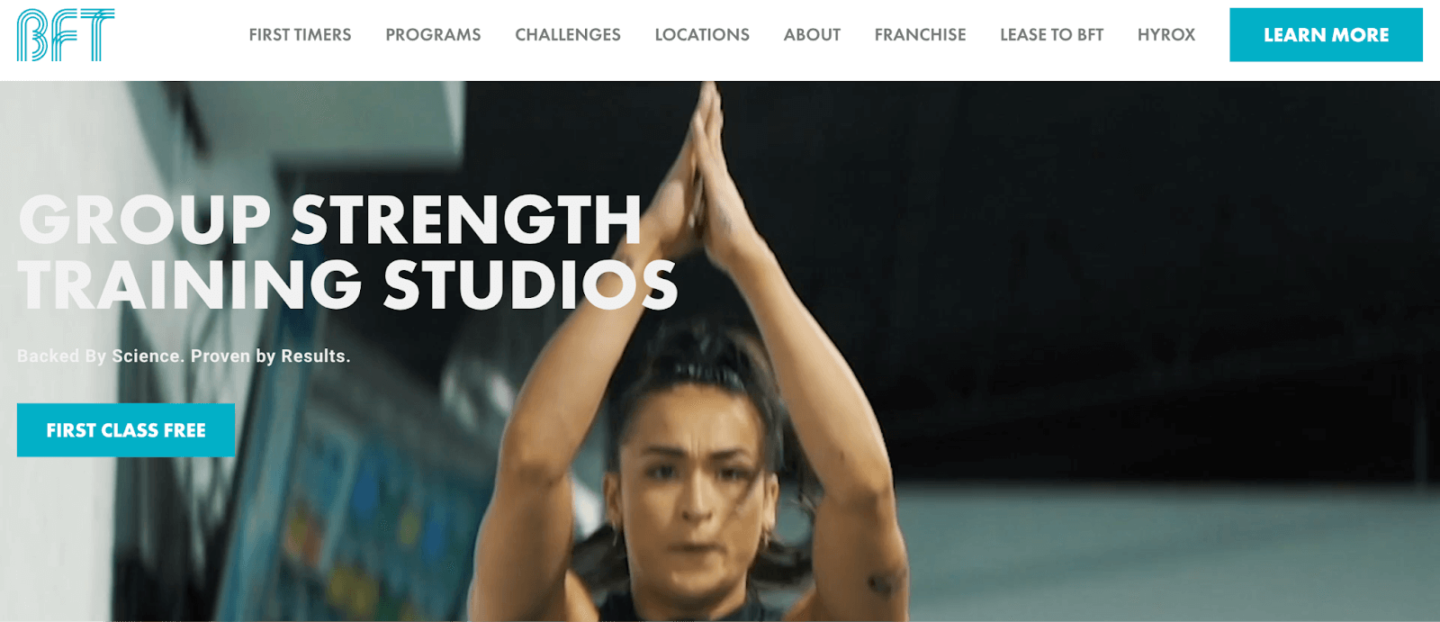
2. Body Fit Training

This is a great example of a Wix store that captures visitors’ attention with stunning videos, rich images, and motivating text.
The program is described precisely in the website copy. This way, interested users wouldn’t need more help before signing up for a program. The brand also has an in-built contact form for quick user inquiries.
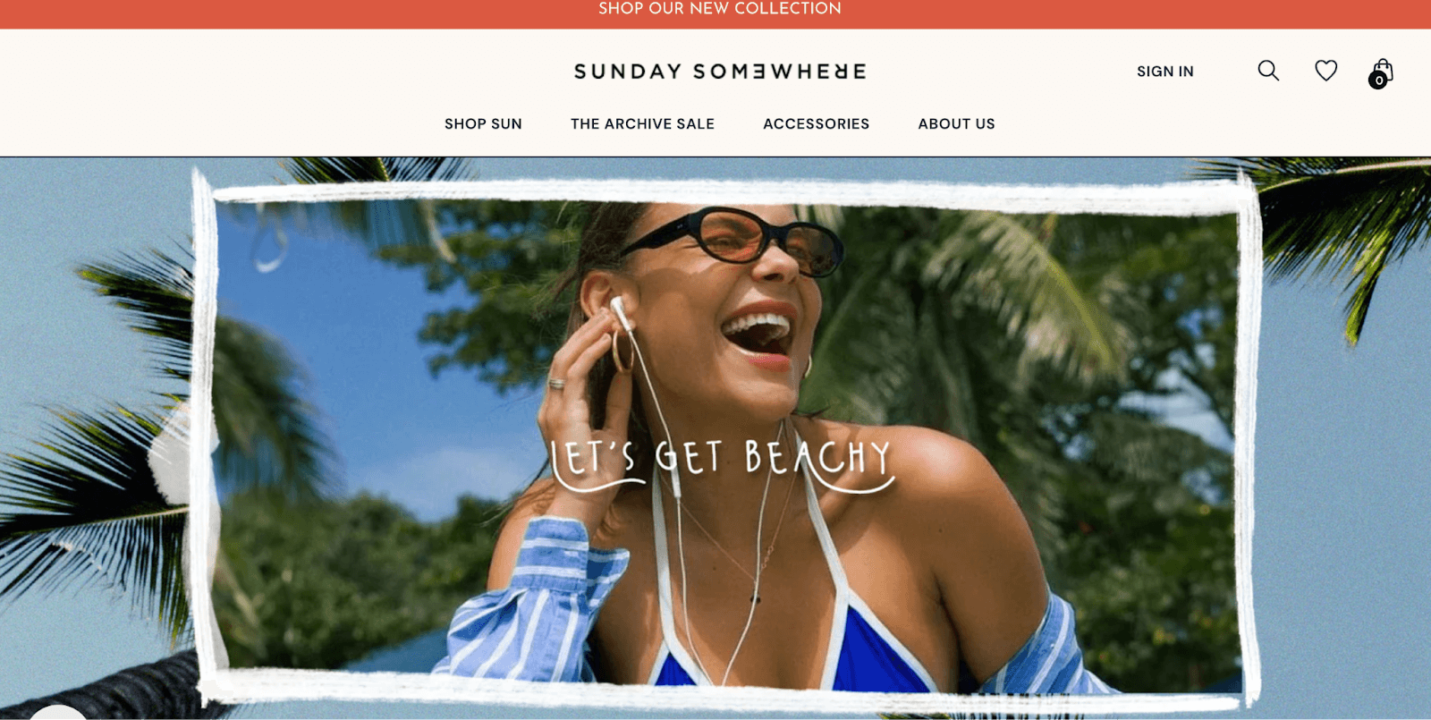
3. Sunday Somewhere

Sunday Somewhere is a Shopify store with beautiful layouts and easy navigation. It uses influencer images to showcase its products with a direct link to place orders.
The brand also has a subscriber form on its home page promising 10% off and exclusive membership.
Conclusion
A brand without a website in today’s digital-first perspective is practically invisible.
So if you had second thoughts on how to make a website, we hope this detailed guide helps you get started.
Take the first step by identifying your website’s purpose, learning who you’re selling to, setting clear goals, and mapping your website structure.
Let Omnisend help you launch your first website and fuel it with the right marketing strategies.
Sign up and get started today.
FAQs
How can I create a website for free?
Website builders like Wix, Squarespace, Weebly, and WordPress offer free plans to create a website under a subdomain.
What 3 pages does your website need?
The three must-have pages on your website include a home page, a products/services page, and a contact page.
Is Wix free?
Wix is 100% free to sign up and create a full-fledged website with 500MB storage. But you will not be able to use your custom domain in the Wix free plan and stop Wix ads from appearing on your web pages.
How much does it cost to own a website?
Owning a website can cost anywhere between a couple of hundred to thousands of dollars. On average, a website with hosting and domain charges can cost you around $200 a year. But costs will vary significantly depending on your platform, hosting, and whether you hire developers to help you.
quick links
related features
No fluff, no spam, no corporate filler. Just a friendly letter, twice a month.